- home
- Boujou Tips
- レンズディストーションを生成する
ひと手間掛けてAfter Effectsで3D化する
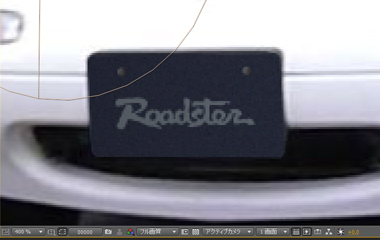
ナンバープレートをリアルに見せる

前ページまでは、BoujouとAfter Effectsの連携を説明してきました。ここからはAfter Effectsの作業でひと手間掛けることでもっとリアルに見せる技をご紹介します。
でも、頑張って作業しても気付く人は、まず居ません。報われない努力ではありますが、こだわりを持って作業するのもクリエータの心構えとして大切ですね。(右画面はロールオーバーになっています。マウスをのせてください)
このページの課題は「3D化」ですが、今流行のステレオスコープの3Dではありません。Illustratorで作成した2Dグラフィックを違和感が無いように立体的に見せる3D化です。リアルワールドで見た時、不自然に見えないことが重要で、このコンポジションに対して誰からも何も言われないことが最高の評価だと理解しましょう。
AEのライトを使って擬似3Dをつくる
AEの3D機能はあくまでも2Dを拡張したもので、最初から過大な期待を寄せるべきものではありません。完全な3Dを作成するならMaya、Lightwave3Dを使うべきです。でもルーズなフレーミングの画面にあるナンバープレートを差し替えるだけでCGを使うのはコスト的に見合うものではありません。簡単に出来て、違和感のない画面が作れるのならAEで作業すべきです。
幸いAEの3Dコンポジションには、ライトには影を落とす機能とライトを受ける機能があるのでこれを利用すれば立体感が生まれます。
Illustratorの素材を3つに分ける

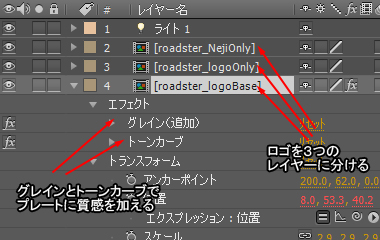
まずIllustratorで作成したナンバープレートは、これまでひとつのコンポジションとして使っていましたが、これを3つのコンポジションとして作成します。3つのコンポジションを別々のレイヤーに分けてタイムラインに配置します。
レイヤー2はネジのみを表示したレイヤーです。
レイヤー3はロゴのみです。
レイヤー4がナンバープレートのみのレイヤーです。ナンバープレートのレイヤーにはグレインとトーンカーブのエフェクトを加え質感を出しています。

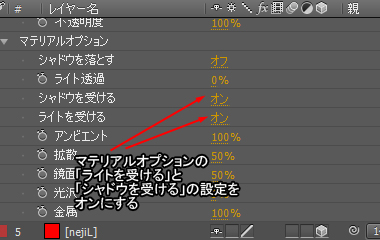
次に、ナンバープレートのレイヤーには、影を受けるために「シャドウを受ける」とリアルな雰囲気を出すため「ライトを受ける」もオンにします。
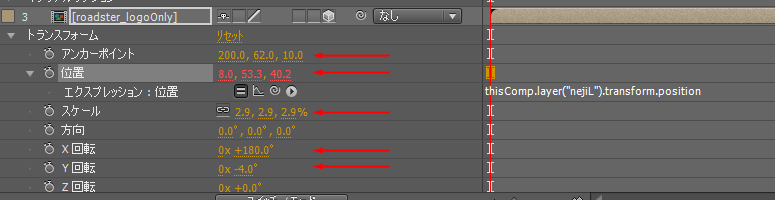
次にナンバープレートの動きと合致するようにロゴのみレイヤー3とネジのみのレイヤー2をナンバープレートのレイヤー4と同様に、位置プロパティにエクスプレッションを適用し、アンカーポイント、X回転、Y回転にも同じ値を入力します。


ここで注意するのは、プロパティのデータに同じ数値を入力するときに、コピー&ペーストを使うのが基本です。
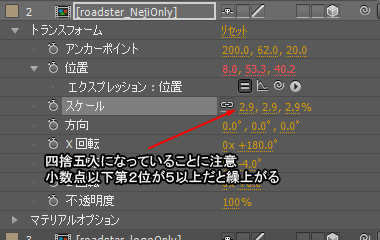
何故かというと、AEのテキスト入力欄は四捨五入して表示されるようになっています。よって画面上に表示されている数値と実際にプロパティに反映する数値が異なっています。例えばスケールプロパティで、2.9と表示されていますが、実際は2.85だったりすることがあります。右の図はロールオーバーになっているのでマウスをのせてください。

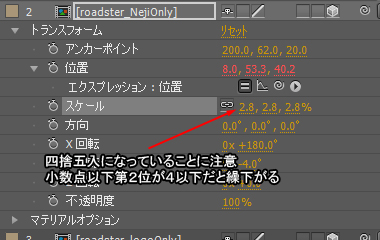
逆に数値が2.84だと切り捨てられて2.8になります。スケールプロパティに直接数値を入力すると小数点以下第2位の値が不完全になり、位置が合わなくなってきます。このため別のレイヤーと全く同じ数値を入力する場合は、必ずコピー&ペーストすることが重要です。ここもロールオーバーになっています。

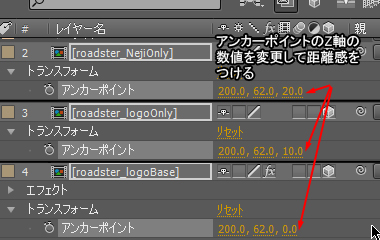
ここまで出来たらそれぞれのレイヤーの位置を微調整します。調整するプロパティはアンカーポイントです。位置プロパティはエクスプレッションでフィックスされていますので動かすことは出来ません。一番下のナンバープレートのアンカーポイントZ軸は0のままにします。ロゴを10ポイント、ネジを20ポイントに設定します。これで一番下nナンバープレートに影が落ち、立体感が生まれます。

