- home
- AE Expression
- トラッキングとエクスプレッションを使ったキズ消し
8:トラッキングとエクスプレッションを使ったキズ消し
キズ消しの極意

皆さんが直面する問題で、画面に見えてはいけないものが映っていたりすることがありますね。
これをトラッキングとエクスプレッションで解決しましょう。ただし、完全に自動化は出来ませんので最後はあなたの手技(私の場合God Handと呼ばれています。)によるところが大きいというのは頭に入れておいてください。
素材は、ハンドルを握る手の甲にスリ傷がある素材です。
scratch.zip(右クリックで「対象をファイルに保存」
スタンプツールによるペイント
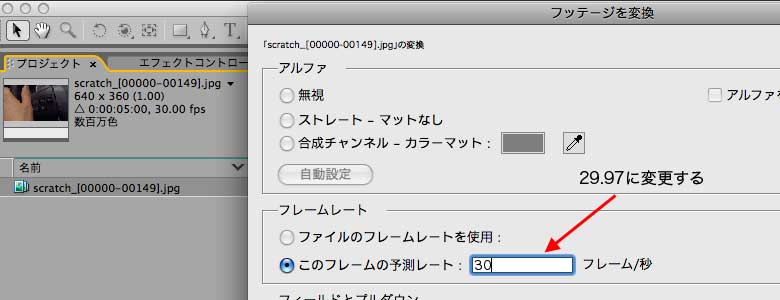
では、本題に入ります。scratch_00000から始まるjpegの連番ファイルを読み込んでください。このファイルはVaricamで撮影した720p29.97の素材ですが、サイトにアップロードするためサイズを半分にして軽量化しています。この連番ファイルを読み込むとフレームレートが30になっているはずなのプロジェクトウインドに読み込んだ連番ファイルを右クリックして、「フッテージを変換」>「メイン」で29.97に変更してください。

なぜフレームレート30を29.97に変更するのか?TimeCodeの詳細は、当サイトのTimeCodeのところで記述しますのでここでは詳しくは書きませんが、連番ファイルを読み込んだときは、このフレームレートを必ず変更するのを忘れないようにしてください。
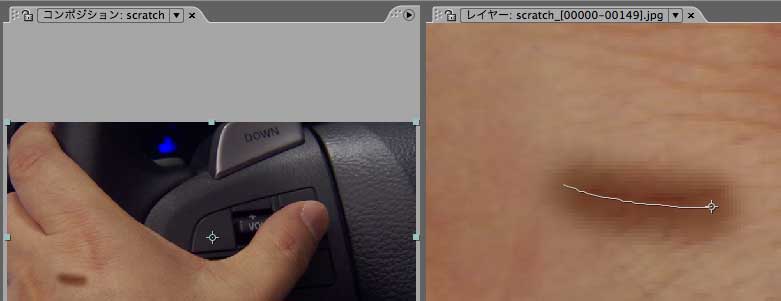
では、ペイントをするため、タイムライン上にあるscratch素材をダブルクリックしてレイヤーウインドウを立ち上げます。
(トラッキングやペイントは、コンポジションウインドウでは行えません。)

レイヤーウインドウのタイムカーソルを2秒のところまで動かしてツールバーからスタンプツールを選択し、キズの上をなぞります。
ここではキズの少し下をペイント元にしてキズをなぞっています。(スタンプツールの使い方はここでは触れませんが、Photoshopと同じなので分からない人はそちらを勉強してください)
ここで、なぜ2秒のところでペイントをしたのかというと、最初のフレームではキズが画面の外にはみ出していてキズのすべてをペイントできないからです。

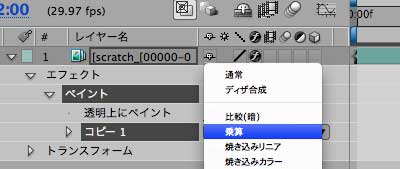
次に、タイムラインの「エフェクト」>「ペイント」を展開して描画モードを選択するドロップダウンリストで「通常」から「乗算」に変更します。
これは、「通常」のまま、フレームを移動させると、キズがペイントに溶け込んで正確な場所が分かりにくくなるからです。このためどこにキズがあってペイントを描いているか見やすくするため「乗算」にしているのです。

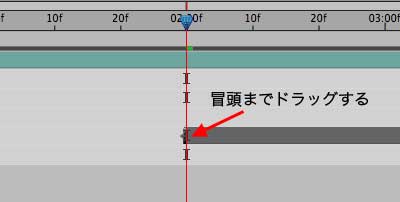
更に、注意点として、ペイントのエフェクトは2秒から適用しているので、左端をドラッグして0フレームからペイントエフェクトがかかるようにしましょう。
トラッキング
さて、今度はトラッキングです。同じレイヤーウインドウにトラッカーを設定してください。トラッカーの使い方はここでは触れませんので分からない人は、別途、勉強してください。

コツとして、キズの右端にアタッチポイントを持ってきた場合は、ターゲット領域や検索領域も変形させてやることです。うまい具合にトラッキングできると思います。
では、2秒を基点に前後にトラッキングしてください。後ろの方はきちんとトラッキング出来ていますが、前方向は外れている部分がありますよね。ここからはあなたの力技で手動トラックしてください。
さて、迷子になったトラックポイントを手動でトラッキングを行う前に、エクスプレッションを適用してみましょう。
タイムラインのカーソルは2秒の位置に戻すことを忘れないでください。
ここで頭の中を整理してみましょう。まず、ペイントの原理としてキズのない場所の画像をオフセットして目的のところに塗っているわけです。ですから、「キズのある場所の目標点」と「キズのないところの目標点」は互いに相関関係を持って動いています。つまり、キズのある場所の座標と、キズのない場所の座標は、常に等しい関係で動いているということです。
エクスプレッションの適用

ということで、タイムラインの「エフェクト」>「ペイント」>「コピー1」>「トランスフォーム」>「位置」にエクスプレッション(Shift+alt+^)を適用します。
そのまま渦巻き型のピックウイップをドラッグして、トラッカー1のアタッチポイントを選択します。
すると、位置プロパティの数値が赤文字になりトラッカーのアタッチポイントと同じ数値になるはずです。
なお、ピックウイップについてはヘルプに書いてあるのでご自身で調べてください。
位置プロパティのエクスプレッションの内容は
motionTracker(“トラッカー1”)(“トラックポイント1”).attachPoint
と記述されているはずです。
次に、ここからが重要です。
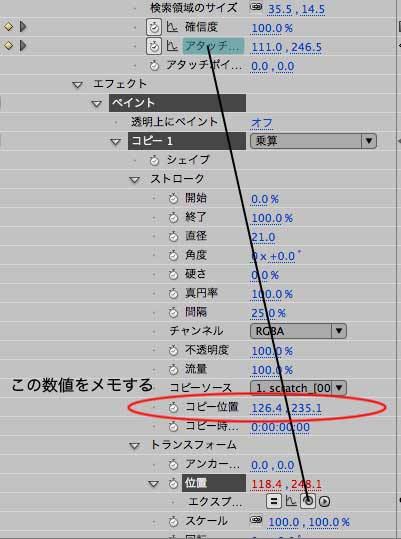
「コピー1」>「ストローク」>「コピー位置」に書かれている数値をメモしてください。
この数値は、皆さんがペイント操作した位置と微妙に異なるはずなので、ここでは私の設定した数値を記述します。「コピー位置」126.4 , 235.1をメモしてください。
メモしたら、「ペイント」>「ストローク」>「コピー位置」に同じようにエクスプレッションを適用させてトラッカーのアタッチポイントをピックウイップで選択します。これで、ペイントエフェクトの「コピー位置」と「位置」プロパティに同じ赤文字数値の 111.0,246.5 が入ったはずです。(この数値も皆さんの結果と私の結果が異なるはずです。)
では、ここでRAMプレビューしてみてください。うまく動いていますか?ペイントを乗算から通常に戻すとトラッキング自体は何とか追従しているものの、消したはずのキズが見えたり見えなかったりしていますね。
これは、コピー位置をオフセットしていないためです。
では、これを解決しましょう。ここからが、エクスプレッションのキモになります。
まず、先ほどメモした「コピー位置」数値を「位置」で引算してください。私のところでは 15.4、-11.4 になりました。これもメモしておいてください。
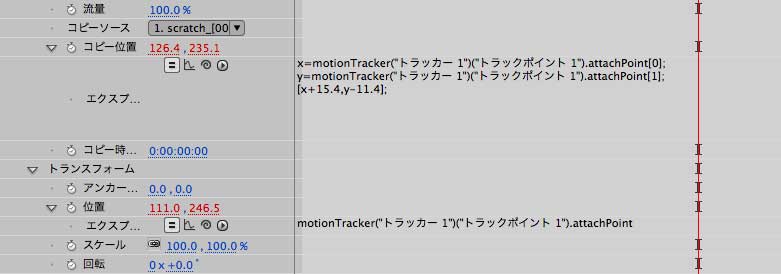
次に、先の配列のところで説明したように、「コピー位置」に記述されたエクスプレッションを配列に分解してX方向、Y方向の数値を個別に設定できるようにします。
x = motionTracker(“トラッカー1”)(“トラックポイント1”).attachPoint[0];
y = motionTracker(“トラッカー1”)(“トラックポイント1”).attachPoint[1];
[x+15.4,y-11.4];
と打ち込んでください。

どうですか?ここまで出来たらタイムラインをスクラブしてみてください。ペイントしたところがほぼキズに沿って動いているのが分かりますよね。
しかし、私のところでは、トラッキングが冒頭から1秒程度のところで外れてまくっていますので、ここは力技でトラッキングします。トラッキングが出来たら、乗算を通常に戻して「硬さ」プロパティを調整してなじませれば完成です。

